How Spotify’s Backstage Ticks All the Right Boxes
Exploring what it is that makes the open source framework for building developer portals so popular.

As software development processes become more intricate, DevOps engineers face a heavier operational workload. Engineers must learn numerous tools and their interfaces while understanding the increasingly complex interactions between them. Internal developer platforms (IDPs) aim to alleviate this burden by providing self-service solutions to development teams.
Spotify developed Backstage, an open-source framework for building developer portals, to help its “team of 1,600-plus engineers manage the complexity of more than 14,000 software components.” Unlike other IDPs, which were designed to scale, Backstage was designed at scale. Spotify believes that its real benefit becomes apparent when your team of engineers exceeds 200.
The company’s own team has done a lot of work to measure the impact Backstage has had and shared big wins, like much faster new-engineer onboarding, more productive engineers and engineers who are happier and more likely to stay with the company. Several other companies have also shared major improvements in developer productivity as a result of adopting the framework, including the Chicago Trading Company and Toyota Motor North America.
More on Internal Developer Portals:
The team that created Backstage at Spotify clearly succeeded in addressing the right pain points in the right ways, and in this article we will highlight the aspects of the framework that make it so well liked by developers far beyond the Swedish audio streamer itself.
The Main Components of Backstage
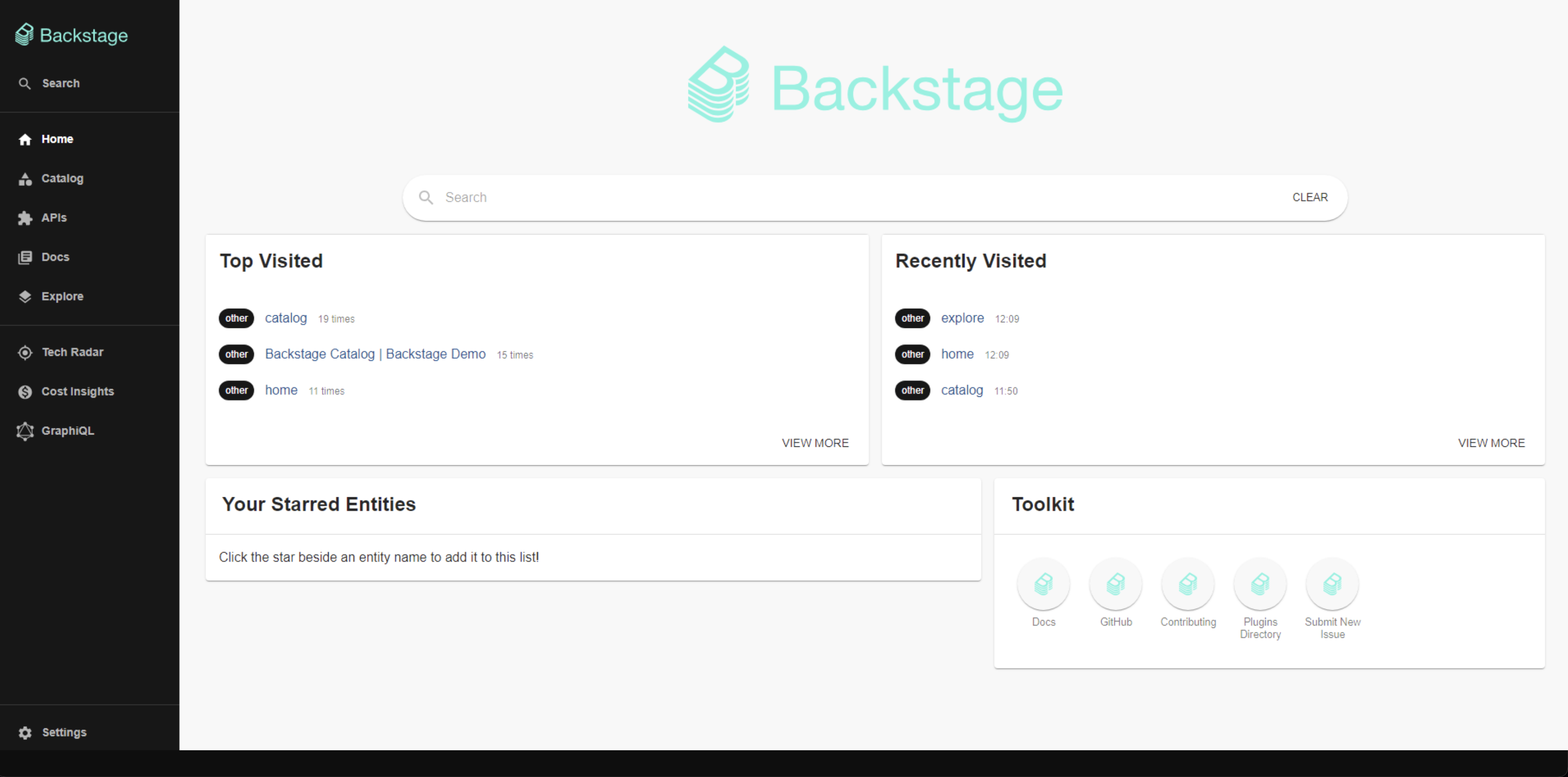
Backstage streamlines software workflows, makes dev tools easier to discover and encourages collaboration. A single user interface connects to your different software components, APIs, documents and plugins (such as Tech Radar, Cost Insights and GraphiQL):

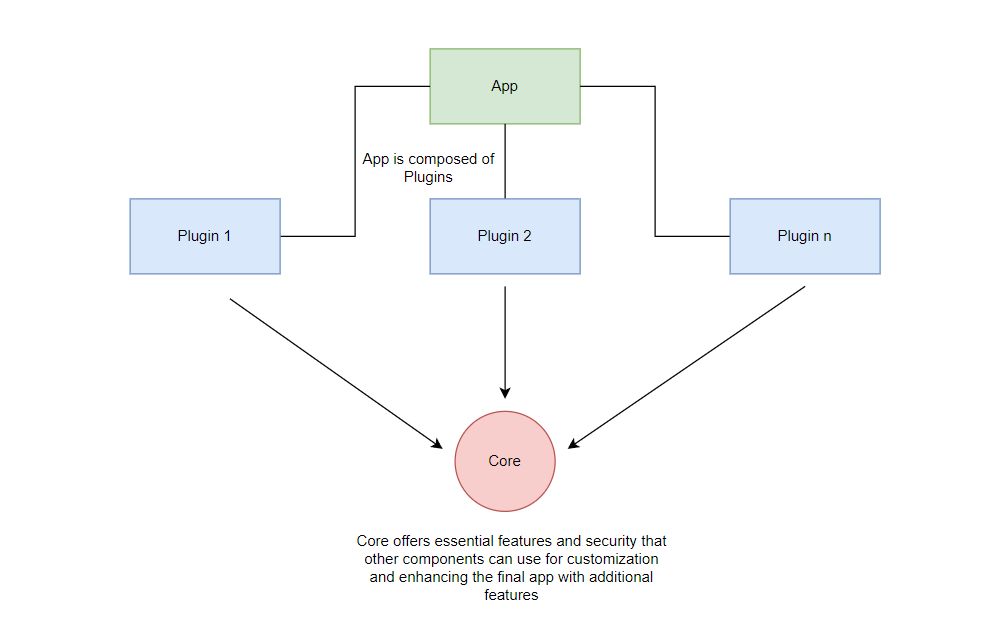
Its modular architecture consists of three main components:
- Core: The core provides features that are essential for the system to operate, including the frontend and backend setup, routing mechanisms, plugin architecture and APIs for interacting with other parts of Backstage.
- App: The app component allows organizations to tailor Backstage to their specific needs. Spotify originally developed Backstage to streamline its software development workflows, processes and use cases with extensibility in mind. This means any organization's development and productivity teams can configure and extend the core functionality with additional plugins.
- Plugins: Plugins are optional building blocks that provide a wide range of functionalities. Organizations can develop their own plugins or draw from the existing open source plugin ecosystem.

Backstage's Features
The framework has a lot of features, but the core ones that really make it stand out are its software catalog, templates, docs integration, discoverability and the open-source plugin ecosystem.
Software Catalog
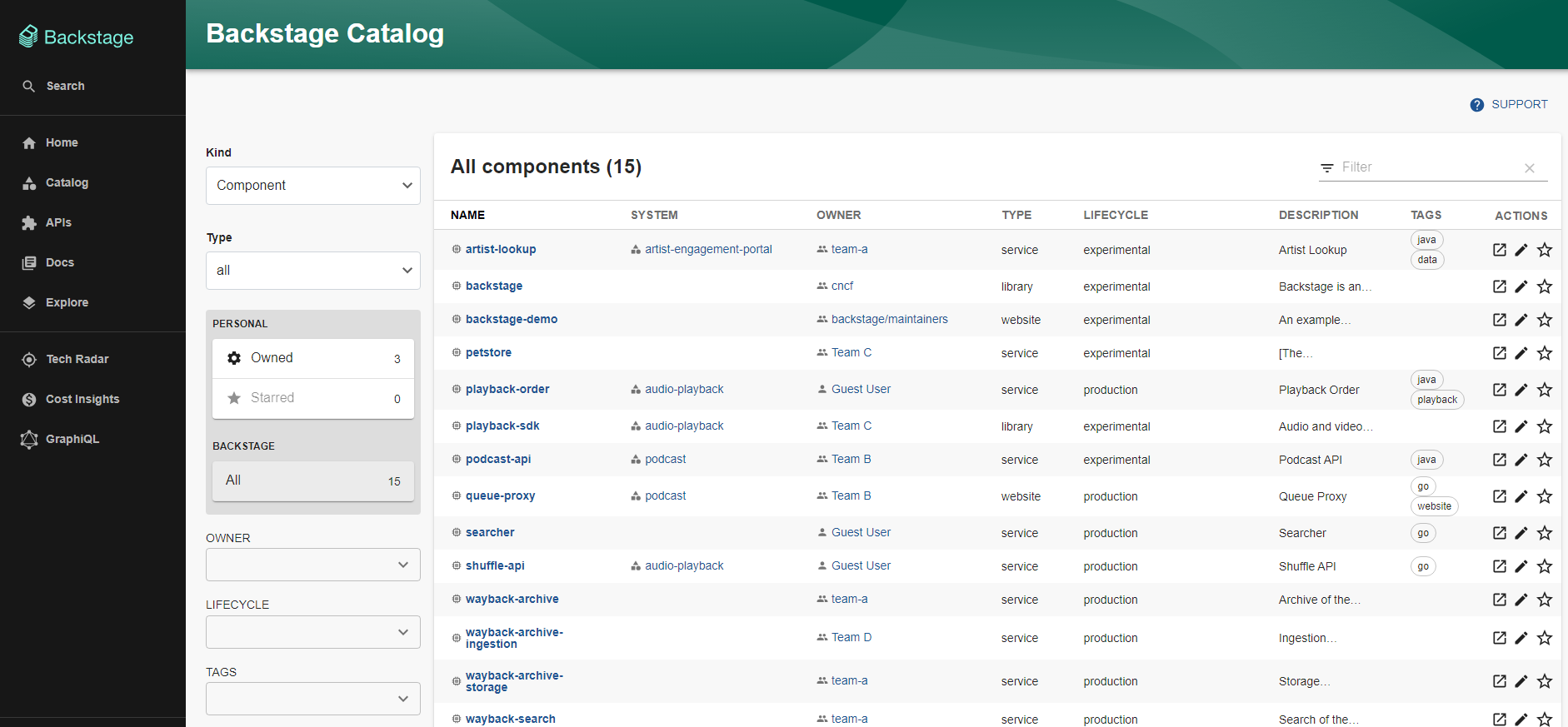
The heart of Backstage, its software catalog, provides a unified view of all the software components in an organization, making it easier for developers to find and work with the services they need:

When multiple teams own one or more software or infrastructure components, it's easy to lose track of who owns what. With Backstage in place, you can create your managed services, software or infra items as a component in the system—along with metadata information such as owner, type of the component, or environment category (lifecycle). Once this information is captured, anyone can navigate through the hundreds of services available in the catalog, find the ones they need and determine their dependencies.
Backstage's demo portal lets you explore the software catalog and navigate through the available services or software components. If you want to register your software component, you'll need your own instance, but the Backstage software itself is free to download.
Reading this "getting started" guide is a good way to learn how to set up and manage a Backstage instance. If you already have an instance and want to learn how to register a software component as a catalog, the official documentation can help.
One popular way to create a software catalog is to use a YAML file:
```
apiVersion: backstage.io/v1alpha1 # The version of the component schema being used.
kind: Component
metadata:
name: demo-website # A unique identifier for easy reference.
description: A demo website # A brief overview of the component's purpose.
spec:
type: website # categorizes the component as a website
lifecycle: production # Signifies that this component is actively deployed and serving real users.
owner: team-a # Designates the team responsible for maintaining and developing this component.
system: product-portal # Groups the component within a broader system or application context.
consumesApis: ['component:inventory-lookup'] # Specifies that this website component relies on data or functionality from another component named `inventory-lookup`.
```
This code registers a component named `demo-website` within Backstage's software catalog.
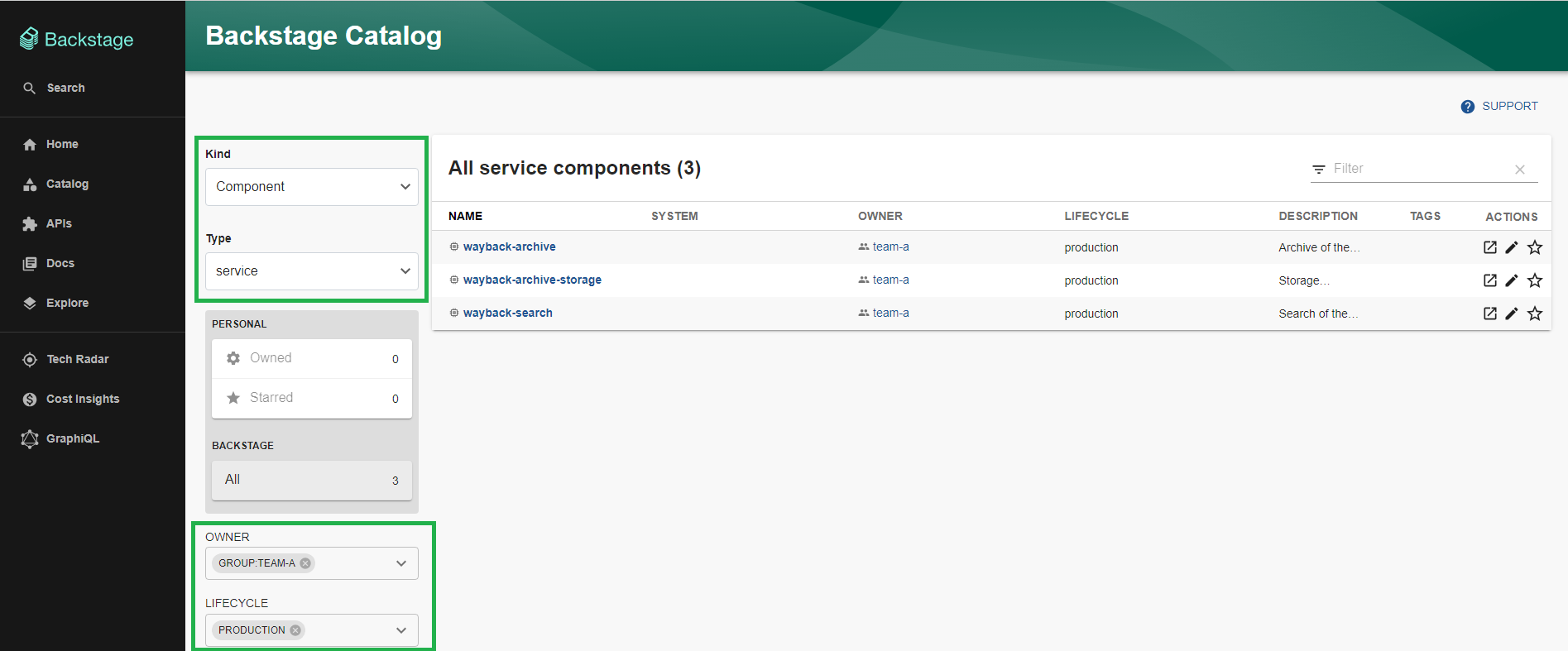
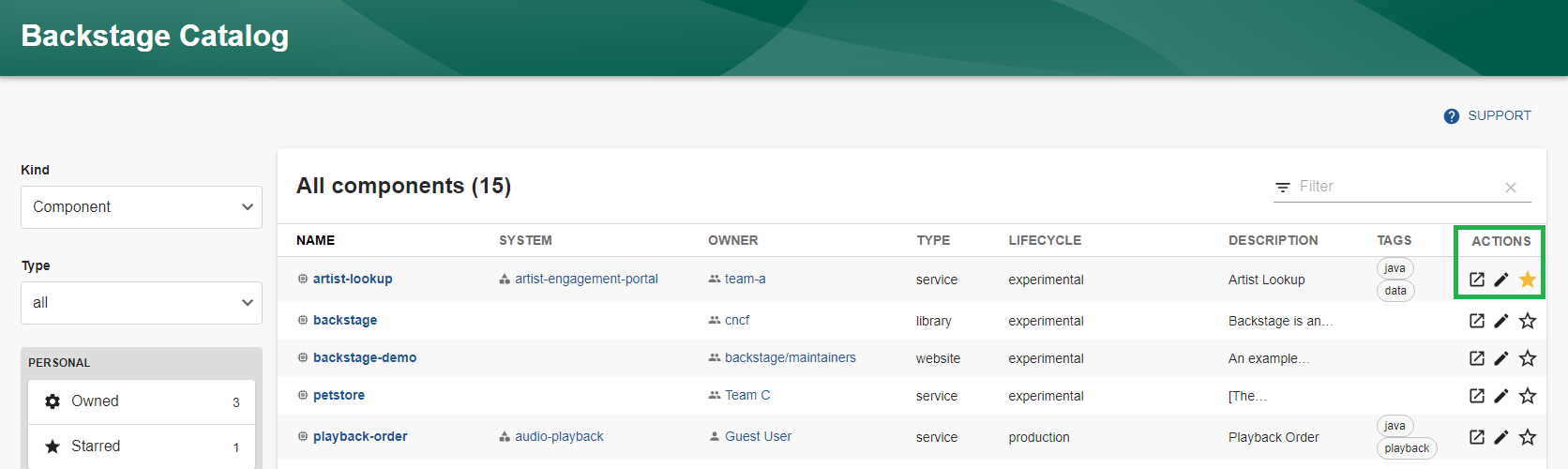
Because all Backstage components are registered, including external SaaS products, you can track them by owner. Here’s what searching all `service` software components owned by `team-a` that are running in a `production` environment looks like:

If you want to access a software component, you can add a service from the Software Catalog screen to your favorites by clicking the star icon available in the Actions section:

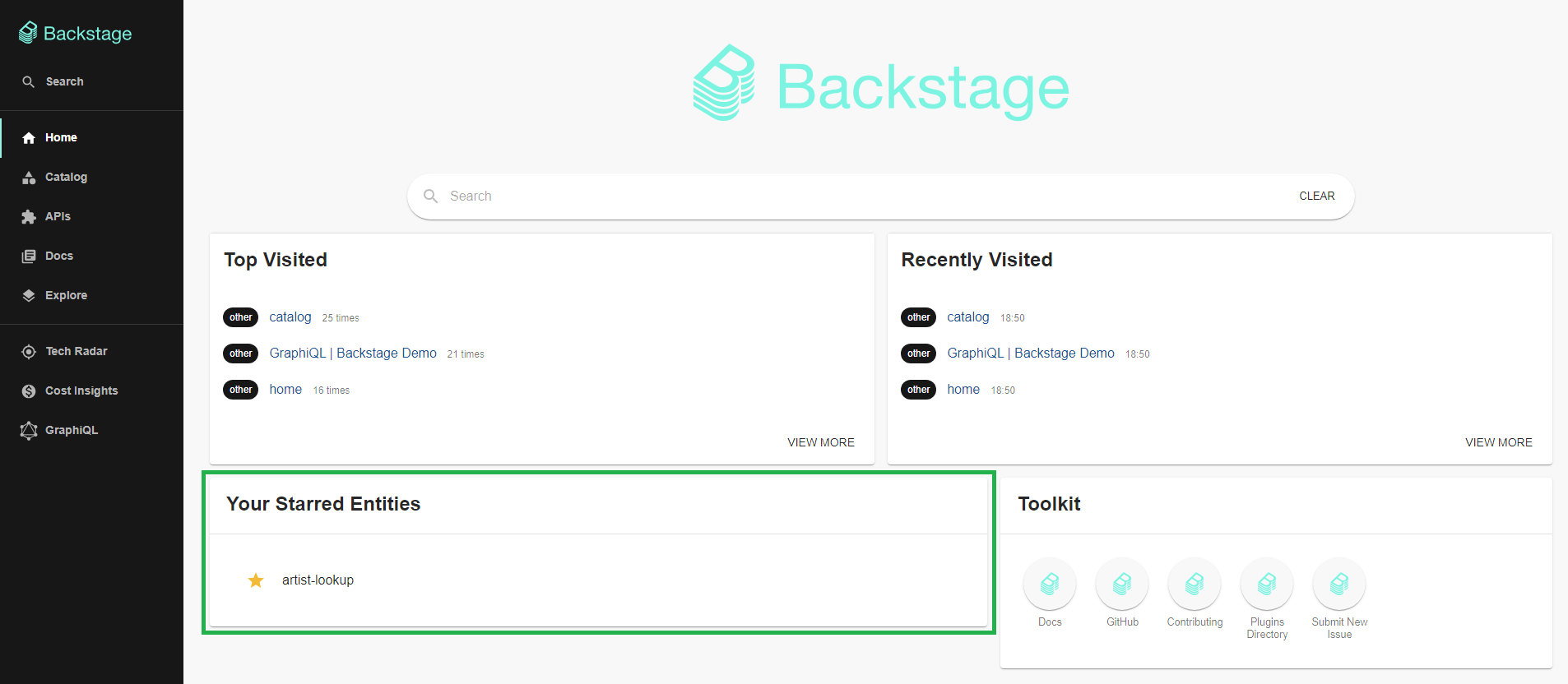
Once a catalog item is starred, it appears as a starred entity on the home page:

This commonly seen feature in software UIs, the ability to “star” components, is part of what makes the catalog so user friendly. By starring a service, developers can create a personalized view of the catalog that prioritizes the services they use most frequently. Simple but efficient features like this contribute to Backstage's popularity and illustrate that the framework was designed with the developer’s experience in mind.
Software Templates
Backstage's software templates feature helps developers establish new projects and standardize tooling in line with their organization's preferred practices. For example, you can create a template that encapsulates the specific set of libraries and/or a particular coding style your organization uses. This fosters consistency across projects and expedites the development process. Handily, projects that use software templates are automatically registered as catalog items.
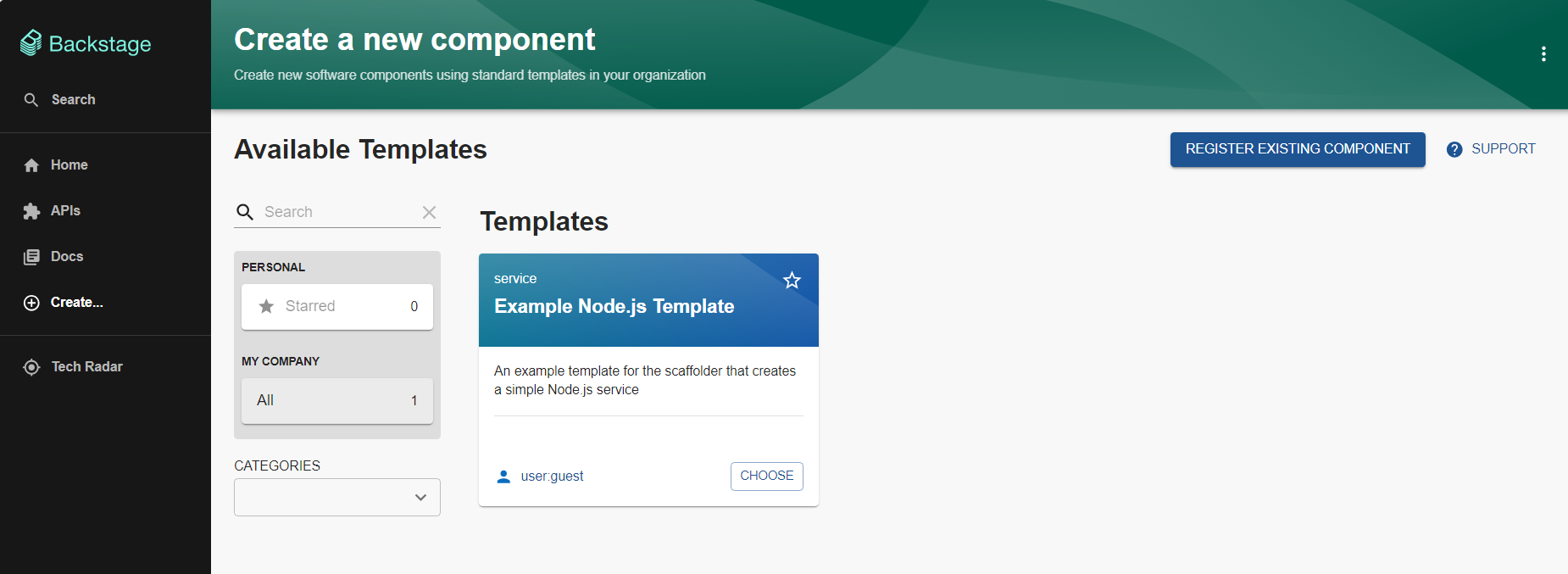
Unfortunately, the demo portal doesn't let you create a software template; you need a Backstage instance. Here’s a glimpse of what that looks like:

This template is available to developers creating Node.js projects. Find detailed instructions for creating a software template in the documentation.
TechDocs
Backstage's documentation feature, TechDocs, allows developers to create, maintain, find and use documentation through a "docs like code" approach. While the approach itself isn’t unique to Backstage, the depth of TechDocs’ integration with the rest of the platform is.
In Backstage, engineers write docs in Markdown side by side with code. If a developer updates a function, they can immediately update the corresponding documentation in the same commit. This ensures that the documentation always reflects the current state of the code. TechDocs goes beyond just keeping documentation up to date, however. It integrates the documentation directly into the Backstage interface, enabling developers to find and read documentation without leaving the interface.
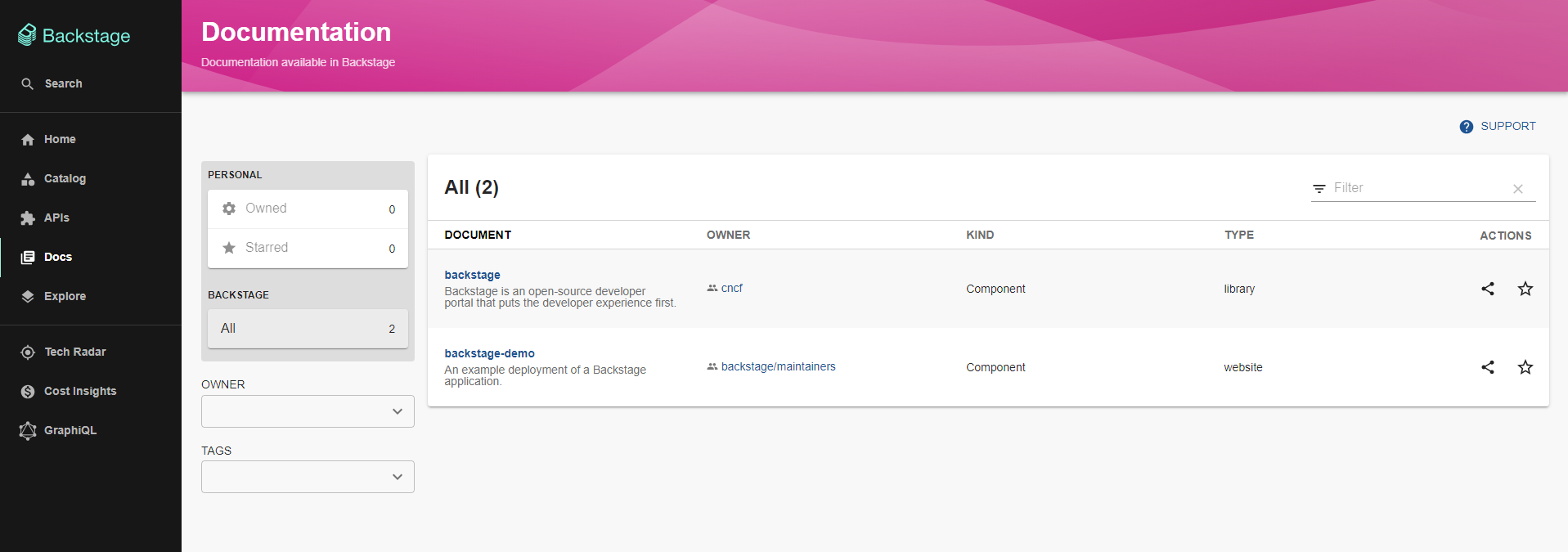
Here’s what searching for already cataloged TechDocs looks like:

TechDocs records who owns the component's documentation and what type of component the document pertains to. This information is displayed alongside the documentation in Backstage, providing valuable context. Developers can also mark a particular document as a favorite or starred item, just like they do a component, making it easy to find and refer back to specific docs.
Additionally, clicking the document link in Backstage takes you to a screen where the actual documentation of the component is displayed for end users:

This seamless integration of documentation into the developer workflow is a key differentiator that contributes to Backstage’s popularity.
Backstage uses MkDocs internally for document generation and management. To add your own document, you need to have your own Backstage instance, know how to write files in Markdown and have an understanding of YAML syntax.
Discoverability
Backstage's search feature makes it easy to find any entry on the platform, whether you're searching for documentation on a registered software component or contact information of a document's creator.
Open Source Plugin Marketplace
Backstage features an open-source plugin marketplace that is regularly updated with new plugins. Developed by third-party vendors, the plugins continuously enhance and expand the framework’s functionality and allow you to tailor your installation to match your organization’s tooling.
The Jenkins CI plugin, for example, shows you all your job runs and the build status of a particular branch in your repository, all within Backstage. There are plugins for ArgoCD, AWS ECS, Buildkite, Datadog, GitHub Actions, GitLab, Grafana, PagerDuty, Pulumi and much much more.
Its open source nature is a key advantage of Backstage, making it possible for organizations to modify plugins or create their own to fit their needs and contribute to the community. As with any open source software, it’s on the user to ensure any plugins they adopt work as intended and meet their security requirements.